Label panel
What is a label panel?
The label panel allows you to add textual labels anywhere on your display board. These labels can consist of static text, dynamic text (such as the current date and time), and images (such as your company logo) by specifying no text but choosing a background image.
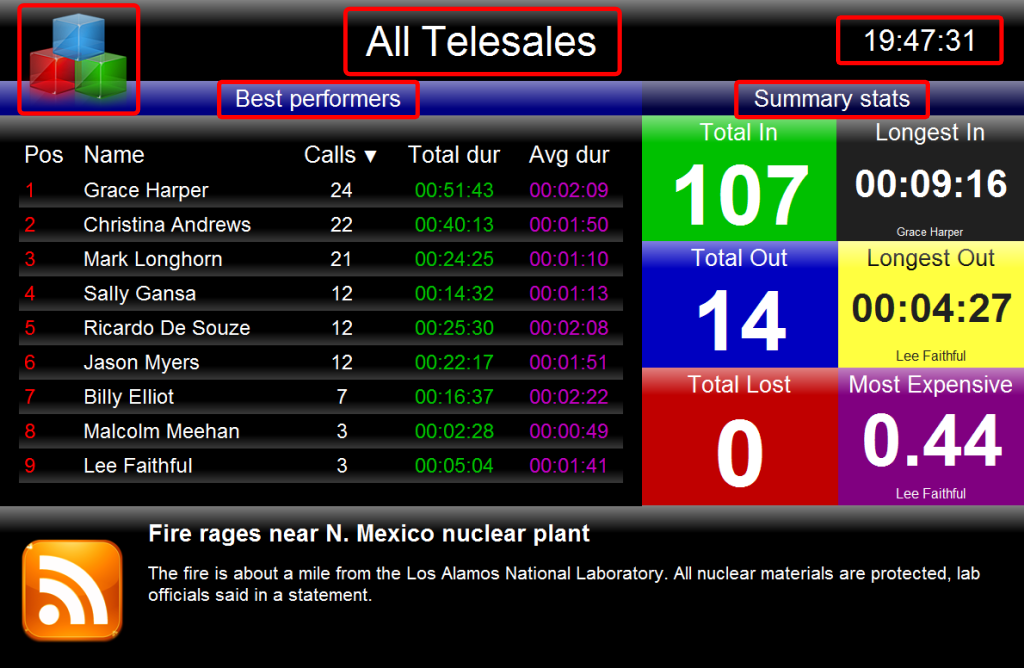
The example below shows how label panels - highlighted in red - appear on a display board; a large label panel, All Telesales, is shown at the top of the screen, followed by two smaller label panels, Best Performers and Summary Stats, describing the sections below them. Two further label panels were used to add a company logo (at the top-left of the page) and the current date and time (at the top-right of the page).

There is no limit to the number of label panels you can use on a display board. |
Adding a label panel
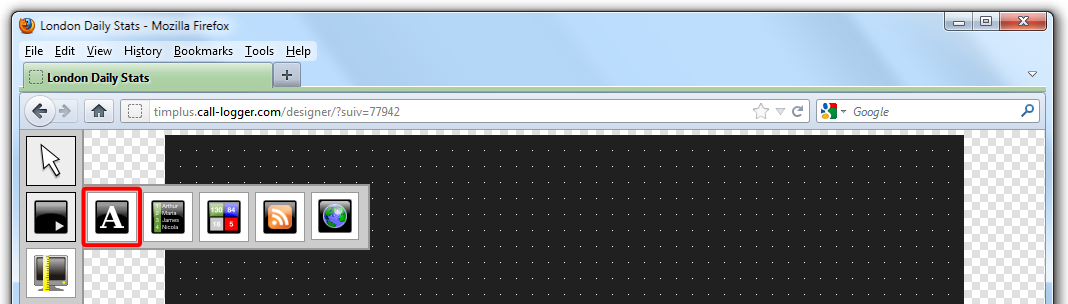
To add a label panel, click on the  toolbar button to expand the list of panel types and choose the
toolbar button to expand the list of panel types and choose the  button, as shown below:
button, as shown below:

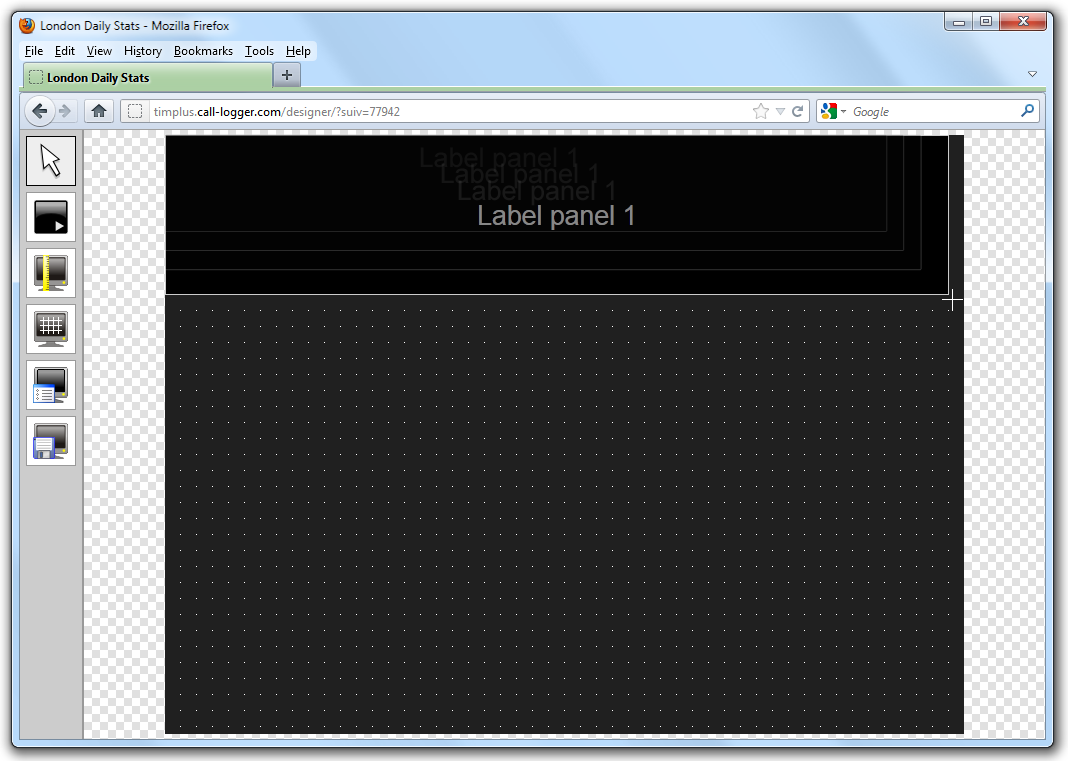
After selecting the label panel button, the mouse pointer changes into a white crosshair pointer, indicating that the designer is ready to draw your panel. Click and hold your left mouse button, starting at the point defining the upper-left corner of your new panel. Whilst still holding down the left mouse button, drag the marquee that will appear to the point that will define the lower-right corner of your panel, as shown below:

Customising a label panel
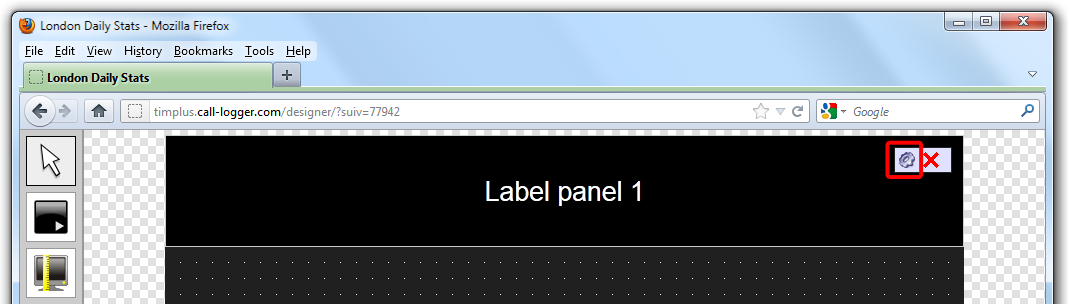
To customise a label panel, click on the  toolbar button to switch to panel selection mode. Hover your mouse pointer over the label panel you want to customise and click on the
toolbar button to switch to panel selection mode. Hover your mouse pointer over the label panel you want to customise and click on the  icon, when it appears towards the top-right corner of the panel, as shown below:
icon, when it appears towards the top-right corner of the panel, as shown below:

The Label panel properties window will open, containing the following tabs:

Content
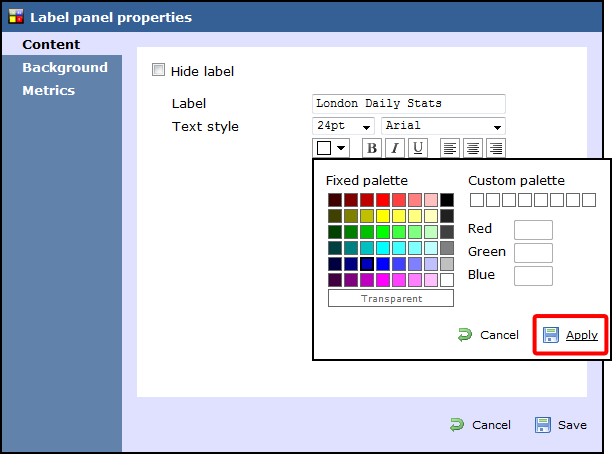
The Content tab allows you to enter the name you want to appear on the label panel and apply any styling properties, such as font size, font style, text colour, etc.

| Field | Description |
|---|---|
| Hide label | Tick this option if you don't want your panel to display the textual element, such as when you are adding a stand-alone image by using the panel's background image property |
| Label | Enter the text you want to appear on the label panel |
| Text style | Select any styling properties, such as font size, font style, text colour, etc. |
Background
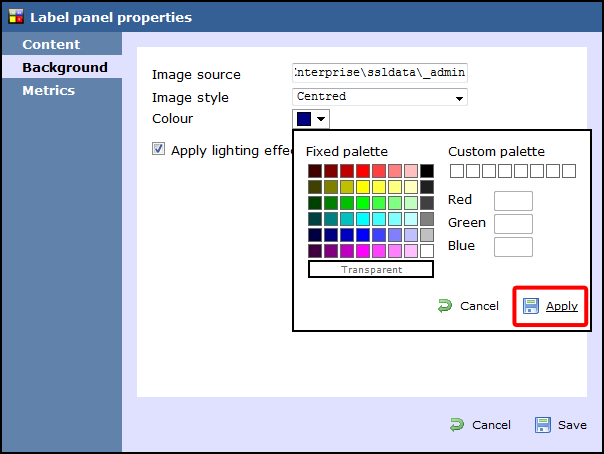
The Background tab allows you to configure the background properties of your label panel.

| Field | Description |
|---|---|
| Image source | If you want your panel to display an image, type its source here. Remember, the path is relative to the folder on disk from which the web content is served, and is different for each class of web user |
| Image style | Choose how the image should be displayed |
| Colour | Choose the background colour of the panel; if you are adding an image, you may want to select Transparent so that this does not interfere with your image |
| Apply lighting effects to this panel | Tick this option to apply a shine effect to the entire panel; if you are using the panel to display an image, this may adversely affect how it appears |
Metrics
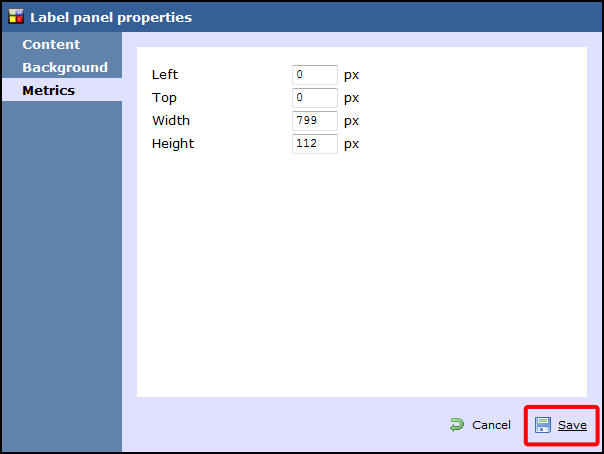
The Metrics tab allows you to define the shape of the panel, by entering values for its position and size.

Click on the button to apply any changes.
Label panel - overview video
For a live demonstration of how to design and customise a label panel, watch the video below:
What is a Label panel?A label panel is as the name suggests a panel that can be used to provide a meaningful label for your display board or any area of the display board. e.g. If the display board is showing summary stats for your London site you might want choose something like "London summary stats" as the name for the label panel. If your display board is showing call information for the service team at London, you may choose to call the label panel "London Service". You can also add an image, date and time to a label panel. The following example shows how label panels could eventually look on a display board. All the label panels are hilighted in red border. You can see a larger label panel at the top saying "All Telesales" followed by two smaller label panels describing the sections below, "Top Performers" and "Summary Stats". At the top left hand side of the page, you can see the company's logo, whereas at the top right hand side of the page, you can see the current time. 
|
NOTE: There is no limit to the number of label panels you can use on a display board. e.g. you may choose to add a large label panel at the top of the board and smaller label panels on subsections. |
How do I add a Label panel?
To add a label panel, click on the  button and then select the
button and then select the  button, as shown below:
button, as shown below:

The list of panels types available immediately disappears and a blank screen will appear with the white cross-like pointer sign indicating where the panel will begin on the screen.
Simply drag your mouse across the screen and you can size the panel as you can see in below:

How do I customise my Label panel?
To customise your label panel, click on the  button on the top left hand side of the screen.
Then click on the
button on the top left hand side of the screen.
Then click on the  icon of the panel that you want to customise, as shon below:
icon of the panel that you want to customise, as shon below:

The following screen will appear:

Content
Enter the name you would like to appear on the label. Then choose the style of font you would like to use for your header. Choose the font size you would like to use by simply selecting from the drop-down list.
To select the text colour, click on the drop-down arrow as shown below. This will show the colour palate available. To select a standard colour, all you need to do is click on it. To add a custom colour, click on one of the blank custom colour squares and type in the RGB colour codes to add to your custom palette. You need to click on the button to apply the colour.

If you would like the text to appear as bold, italic or underlined, simply click on the required box to highlight  .
.
To determine the placement of your title, simply click on  .
.
Background
Click on the tab to configure the properties for the background of your label panel.
If you would like to add an image source, simply type the details in the box as shown below. Otherwise leave blank. You can decide to repeat the image or centre it on the panel, by selecting from the drop-down list of the Image style field.
To select the background colour, click on the drop-down arrow as shown below. This will show the colour palette available. To select a standard colour, all you need to do is click on it. To add a custom colour, click on one of the blank custom colour squares and type in the RGB colour codes to add to your custom palette. You can even pick a transparent background, if you like. You need to click on the button to apply the colour.

N.B. Please ensure the background colour selected is different to the text colour on the previous Content section for this label panel. |
If you would like to apply lighting effects to the label panel, just tick the box as shown here:

The two examples below show the difference between panels with and without lighting effects. The panel with the slight shine has a lighting effect applied, while the solid black panel has no lighting effects.

Metrics
To define the panel's metrics to suit your particular screen, simply type the required pixel sizes in the boxes as shown below. Then click on the button to save any changes made.

