Label panel
What is a label panel?
The label panel allows you to add textual labels anywhere on your display board. These labels can consist of static text, dynamic text (such as the current date and time), and images (such as your company logo) by specifying no text but choosing a background image.
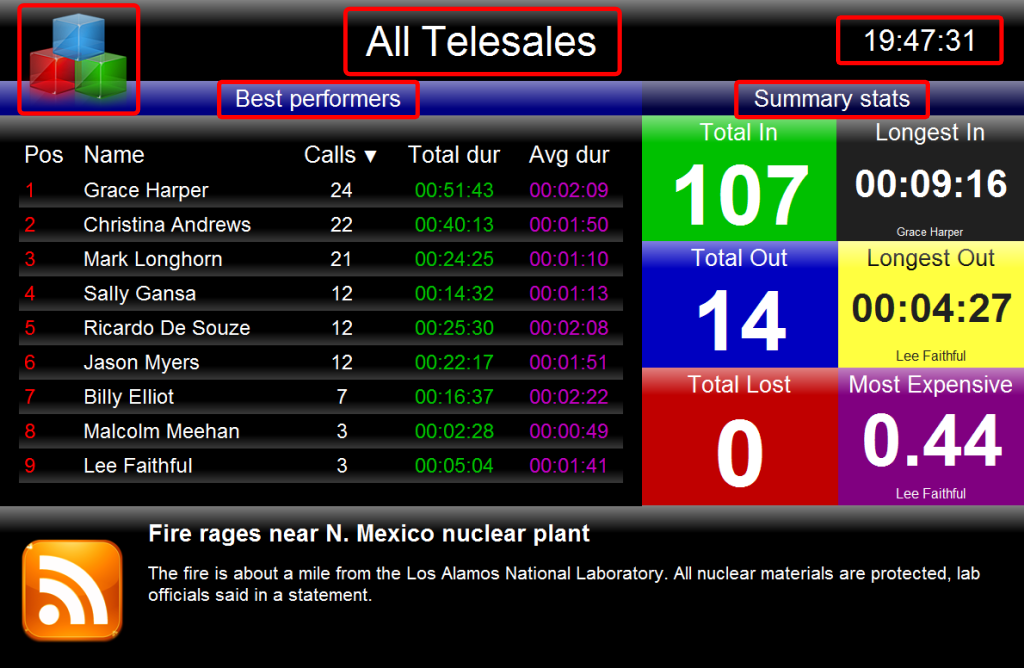
The example below shows how label panels - highlighted in red - appear on a display board; a large label panel, All Telesales, is shown at the top of the screen, followed by two smaller label panels, Best Performers and Summary Stats, describing the sections below them. Two further label panels were used to add a company logo (at the top-left of the page) and the current date and time (at the top-right of the page).

There is no limit to the number of label panels you can use on a display board. |
Adding a label panel
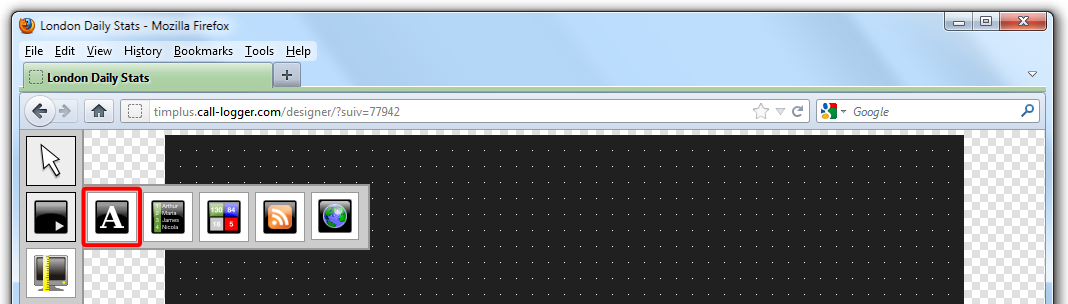
To add a label panel, click on the  toolbar button to expand the list of panel types and choose the
toolbar button to expand the list of panel types and choose the  button, as shown below:
button, as shown below:

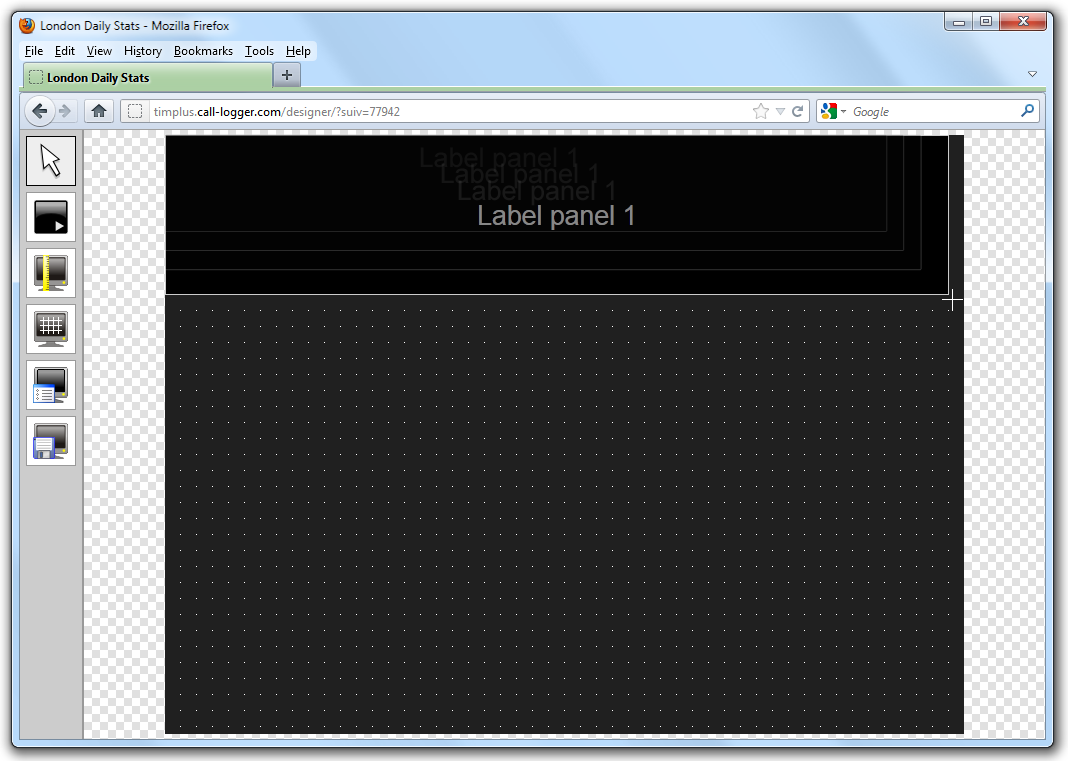
After selecting the label panel button, the mouse pointer changes into a white crosshair pointer, indicating that the designer is ready to draw your panel. Click and hold your left mouse button, starting at the point defining the upper-left corner of your new panel. Whilst still holding down the left mouse button, drag the marquee that will appear to the point that will define the lower-right corner of your panel, as shown below:

Customising a label panel
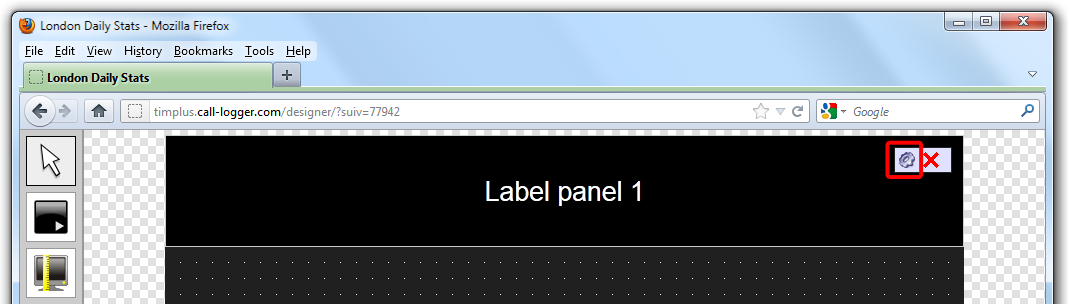
To customise a label panel, click on the  toolbar button to switch to panel selection mode. Hover your mouse pointer over the label panel you want to customise and click on the
toolbar button to switch to panel selection mode. Hover your mouse pointer over the label panel you want to customise and click on the  icon, when it appears towards the top-right corner of the panel, as shown below:
icon, when it appears towards the top-right corner of the panel, as shown below:

The Label panel properties window will open, containing the following tabs:

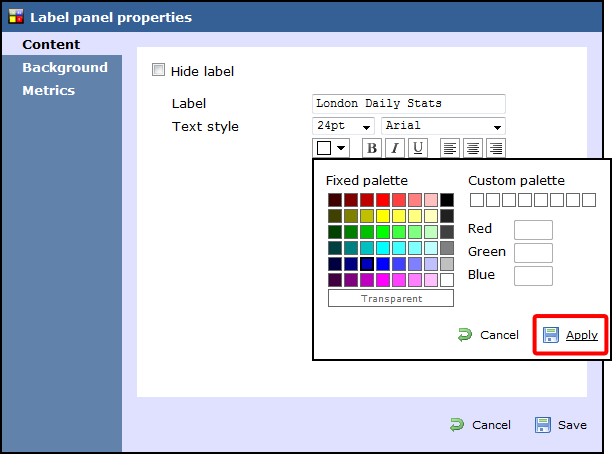
Content
The Content tab allows you to enter the name you want to appear on the label panel and apply any styling properties, such as font size, font style, text colour, etc.

| Field | Description |
|---|---|
| Hide label | Tick this option if you don't want your panel to display the textual element, such as when you are adding a stand-alone image by using the panel's background image property |
| Label | Enter the text you want to appear on the label panel |
| Text style | Select any styling properties, such as font size, font style, text colour, etc. |
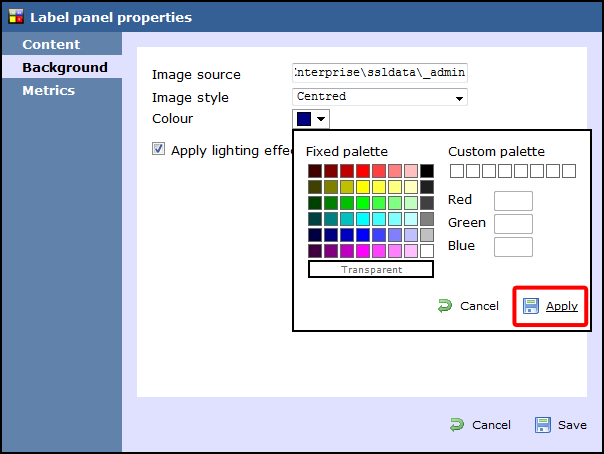
Background
The Background tab allows you to configure the background properties of your label panel.

| Field | Description |
|---|---|
| Image source | If you want your panel to display an image, type its source here. Remember, the path is relative to the folder on disk from which the web content is served, and is different for each class of web user |
| Image style | Choose how the image should be displayed |
| Colour | Choose the background colour of the panel; if you are adding an image, you may want to select Transparent so that this does not interfere with your image |
| Apply lighting effects to this panel | Tick this option to apply a shine effect to the entire panel; if you are using the panel to display an image, this may adversely affect how it appears |
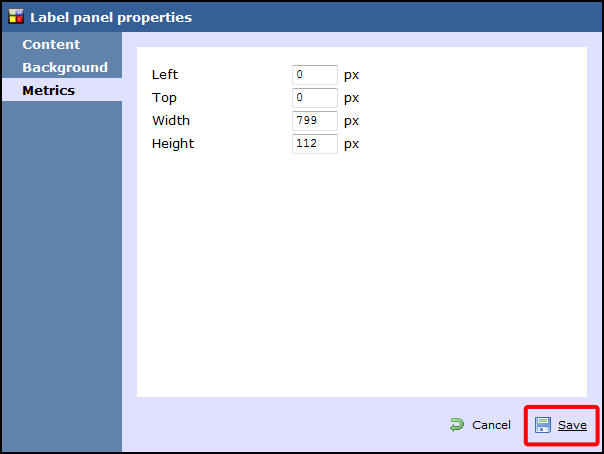
Metrics
The Metrics tab allows you to define the shape of the panel, by entering values for its position and size.

Click on the button to apply any changes.
Label panel - overview video
For a live demonstration of how to design and customise a label panel, watch the video below: